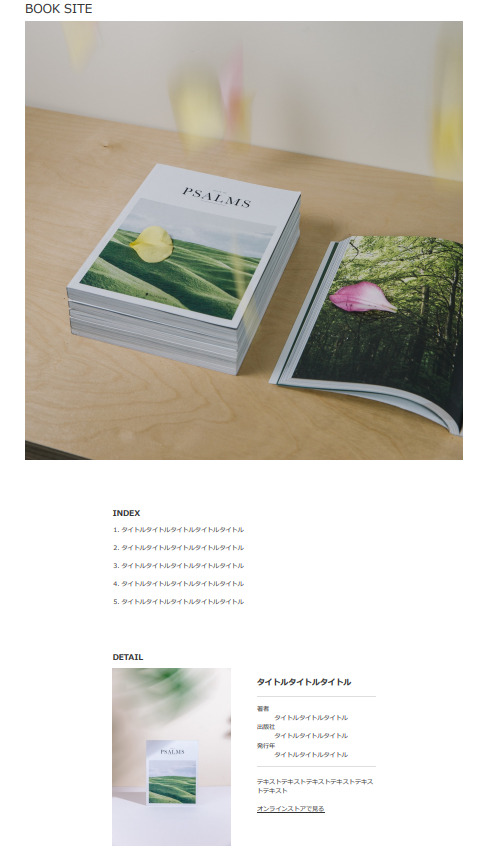
イメージ

コーディング単価
1ページ: 1万円
コード
ディレクトリ(構成)
BookSiteSample1
├ CSS
│ └ style.css
├ img
│ ├ book_cover.png
│ ├ book11.jpg
│ └ book12.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="discription" content="ブックサイトのサンプルです。">
<title>Book Site Sample1</title>
<link rel="shortcut icon" href="img/book_cover.png" type="image/x-icon">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header id="header">
<h1 class="site-title">
<a href="index.html">BOOK SITE</a>
</h1>
</header>
<main>
<div id="mainvisual">
<img src="img/book12.jpg" alt="メインビジュアル">
</div>
<section id="index">
<div class="inner">
<h2 class="section-title">INDEX</h2>
<ol class="index-list">
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
<li>タイトルタイトルタイトルタイトルタイトル</li>
</ol>
</div>
</section>
<section id="detail">
<div class="inner">
<h2 class="section-title">DETAIL</h2>
<div class="content">
<img src="img/book11.jpg" alt="本">
<div class="text">
<p class="title">タイトルタイトルタイトル</p>
<dl>
<dt>著者</dt>
<dd>タイトルタイトルタイトル</dd>
<dt>出版社</dt>
<dd>タイトルタイトルタイトル</dd>
<dt>発行年</dt>
<dd>タイトルタイトルタイトル</dd>
</dl>
<p>テキストテキストテキストテキストテキストテキスト</p>
<a class="link" href="#" target="_blank" rel="noopener noreferrer">オンラインストアで見る</a>
</div>
</div>
</div>
</section>
</main>
<footer id="footer">
<div class="inner">
<small>© 2022 BOOK SITE</small>
</div>
</footer>
</div>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
background-color: #F4F9FF;
color: #333333;
font-size: 0.875rem;
}
img {
max-width: 100%;
}
.container {
max-width: 1000px;
margin: 0 auto;
}
.inner {
max-width: 600px;
margin: 0 auto;
}
.section-title {
font-size: 1.125rem;
font-weight: bold;
margin-bottom: 10px;
}
/* header */
#header {
margin-top: 60px;
}
#header .site-title {
line-height: 1;
margin-bottom: 15px;
}
#header .site-title a {
display: block;
text-decoration: none;
color: #333333;
font-weight: normal;
}
/* mainvisual */
#mainvisual {
margin-bottom: 60px;
}
/* index */
#index {
background-color: #FFFFFF;
padding: 30px 0;
margin-bottom: 60px;
}
#index .index-list {
margin-left: -20px;
}
#index .index-list li {
margin-bottom: 20px;
}
#index .index-list li:last-child {
margin-bottom: 0;
}
/* detail */
#detail {
margin-bottom: 100px;
}
#detail .content {
display: flex;
align-items: flex-start;
}
#detail .content img {
width: 270px;
margin-right: 60px;
}
#detail .content .title {
font-size: 1.125rem;
font-weight: bold;
}
#detail .content .text p {
margin-bottom: 20px;
}
#detail .content dl {
display: flex;
flex-wrap: wrap;
width: 100%;
border-top: 1px solid #DEDEDE;
border-bottom: 1px solid #DEDEDE;
padding: 16px 0;
margin-bottom: 25px;
}
#detail .content dt {
width: 25%;
}
#detail .content dd {
width: 75%;
}
#detail .content .link {
color: #333333;
}
#detail .content .link:hover {
opacity: 0.8;
}
/* footer */
#footer {
font-size: 0.625rem;
padding: 15px 0;
}
@media (max-width: 1024px) {
.inner {
padding: 0 40px;
}
#header {
padding: 0 10px;
}
#mainvisual {
padding: 0 10px;
}
#detail .content {
flex-direction: column;
}
#detail .content img {
width: 100%;
margin: 0 0 25px 0;
}
}









コメント