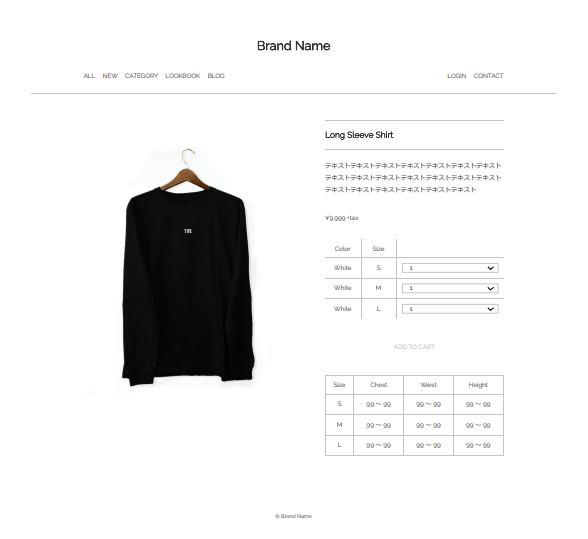
イメージ

コーディング単価
1ページ: 5万円
コード
ディレクトリ構成
ECSiteSample1
├ CSS
│ └ style.css
├ img
│ └ Tshirt1.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="discription" content="テキストテキストテキスト">
<title>ECSiteSample1</title>
<link rel="shortcut icon" href="img/Tshirt1.jpg" type="image/x-icon">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Crimson+Text&family=Raleway&display=swap" rel="stylesheet">
</head>
<body>
<header id="header">
<div class="site-title">
<a href="index.html">
<h1>Brand Name</h1>
</a>
</div>
<nav class="wrapper">
<ul class="menu">
<li><a href="#">ALL</a></li>
<li><a href="#">NEW</a></li>
<li><a href="#">CATEGORY</a></li>
<li><a href="#">LOOKBOOK</a></li>
<li><a href="#">BLOG</a></li>
</ul>
<ul class="login">
<li><a href="#">LOGIN</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
<main>
<div id="item" class="wrapper">
<div class="item-image">
<img src="img/Tshirt1.jpg" alt="">
</div>
<div class="item-info">
<h2 class="item-title">Long Sleeve Shirt</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<p>¥9,999 +tax</p>
<table class="order-table">
<thead>
<tr>
<th class="color">Color</th>
<th class="size">Size</th>
<th class="quantity"></th>
</tr>
</thead>
<tbody>
<tr>
<td>White</td>
<td>S</td>
<td>
<select name="quantity_s">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</td>
</tr>
<tr>
<td>White</td>
<td>M</td>
<td>
<select name="quantity_m">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</td>
</tr>
<tr>
<td>White</td>
<td>L</td>
<td>
<select name="quantity_l">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</td>
</tr>
</tbody>
</table>
<a href="#" class="cart-btn">ADD TO CART</a>
<table class="size-table">
<thead>
<tr>
<th class="size">Size</th>
<th class="chest">Chest</th>
<th class="weist">Weist</th>
<th class="height">Height</th>
</tr>
</thead>
<tbody>
<tr>
<th>S</th>
<td>99 ~ 99</td>
<td>99 ~ 99</td>
<td>99 ~ 99</td>
</tr>
<tr>
<th>M</th>
<td>99 ~ 99</td>
<td>99 ~ 99</td>
<td>99 ~ 99</td>
</tr>
<tr>
<th>L</th>
<td>99 ~ 99</td>
<td>99 ~ 99</td>
<td>99 ~ 99</td>
</tr>
</tbody>
</table>
</div>
</div>
</main>
<footer id="footer" class="wrapper">
<p class="copyright">© Brand Name</p>
</footer>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
color: #333333;
font-size: 0.75rem;
font-family: 'Raleway', sans-serif;
}
img {
max-width: 100%;
}
a {
text-decoration: none;
color: #333333;
}
li {
list-style: none;
}
.wrapper {
max-width: 800px;
margin: 0 auto;
}
.site-title {
text-align: center;
margin-bottom: 36px;
}
/* header */
#header {
max-width: 1000px;
margin: 0 auto 50px;
padding: 46px 0 26px;
border-bottom: 1px solid #c3c3c3;
}
#header nav {
display: flex;
justify-content: space-between;
align-items: center;
}
#header nav .menu,
#header nav .login {
display: flex;
gap: 14px;
}
/* main */
#item {
display: flex;
justify-content: space-between;
/* gap: 60px; */
margin-bottom: 100px;
}
#item .item-image {
/* min-width: 400px; */
flex-shrink: 0;
width: 50%;
margin-right: 60px;
}
#item .item-info {
width: 50%;
}
#item .item-title {
border-top: 1px solid #c3c3c3;
border-bottom: 1px solid #c3c3c3;
font-size: 1rem;
font-weight: bold;
/* height: 60px; */
padding: 18px 0;
margin-bottom: 20px;
}
#item .item-info p {
margin-bottom: 30px;
line-height: 1.9;
}
#item .item-info .order-table {
width: 100%;
margin-bottom: 20px;
border-collapse: collapse;
}
#item .item-info .order-table .color,
#item .item-info .order-table .size {
width: 20%;
}
#item .item-info .order-table .quantity {
width: 60%;
}
#item .item-info .order-table td {
border-top: 1px solid #c3c3c3;
}
#item .item-info .order-table th,
#item .item-info .order-table td {
border-right: 1px solid #c3c3c3;
font-weight: normal;
padding: 10px;
text-align: center;
}
#item .item-info .order-table th:last-child,
#item .item-info .order-table td:last-child {
border-right: none;
}
#item .item-info .order-table select {
width: 100%;
border: 1px solid #c3c3c3;
padding: 0 10px;
appearance: menulist;
}
#item .item-info .cart-btn {
display: block;
width: 100%;
color: #fff;
background-color: #4b4b4b;
text-align: center;
padding: 18px 0;
margin: 30px 0;
line-height: 1;
}
#item .item-info .size-table {
width: 100%;
border-collapse: collapse;
}
#item .item-info .size-table .size {
width: 16%;
}
#item .item-info .size-table .chest,
#item .item-info .size-table .weist,
#item .item-info .size-table .height {
width: 28%;
}
#item .item-info .size-table th {
background-color: #ecebeb;
}
#item .item-info .size-table th,
#item .item-info .size-table td {
border: 1px solid #c3c3c3;
padding: 10px;
font-weight: normal;
text-align: center;
}
/* footer */
#footer {
padding: 10px 0;
}
#footer .copyright {
text-align: center;
font-size: 0.625rem;
}
/* SP */
@media (max-width: 896px) {
.site-title {
margin-bottom: 26px;
}
#header {
margin-bottom: 0;
border-bottom: none;
padding:36px 16px 16px;
}
#header nav {
overflow-x: scroll;
}
#header .menu {
margin-right: 14px;
}
#item {
flex-direction: column;
}
#item .item-image {
width: 100%;
margin: 0 0 10px 0;
}
#item .item-info {
width: 100%;
padding: 0 16px;
}
}









コメント