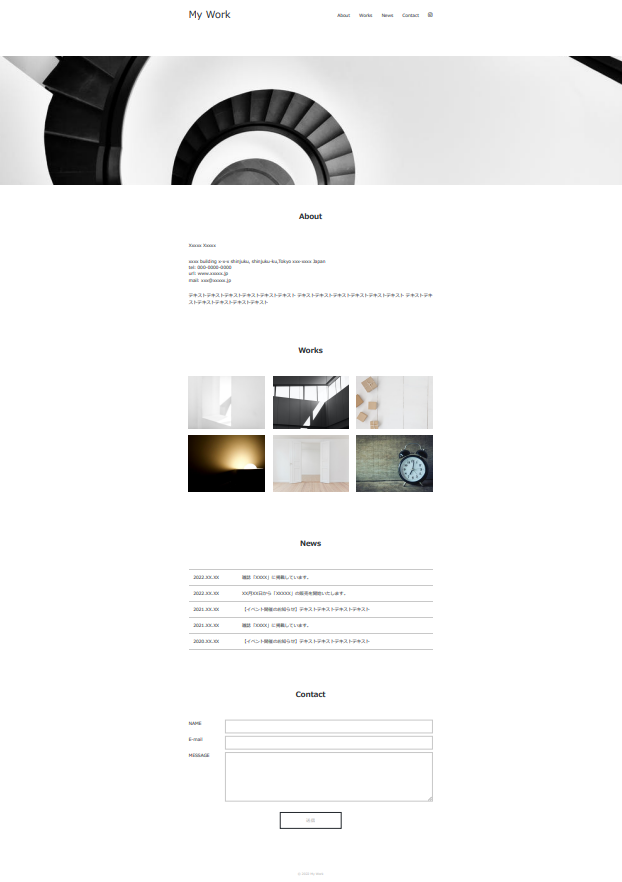
イメージ

コーディング単価
1ページ: 5万円
コード
ディレクトリ構成
ProfileSample1
├ CSS
│ └ style.css
├ img
│ ├ box.jpg
│ ├ clock.jpg
│ ├ door.jpg
│ ├ light.jpg
│ ├ spiral.jpg
│ ├ window1.jpg
│ └ window2.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="discription" content="portfolio">
<title>Portfolio Sample</title>
<link rel="shortcut icon" href="img/window1.jpg" type="image/x-icon">
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.9.1/font/bootstrap-icons.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header id="header">
<h1 class="site-title"><a href="index.html">My Work</a></h1>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#works">Works</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li>
<a href=""><i class="bi bi-instagram"></i></a>
</li>
</ul>
</nav>
</header>
<main>
<div id="mainvisual">
<img src="img/spiral.jpeg" alt="">
</div>
<section id="about" class="wrapper">
<h2 class="sec-title">About</h2>
<ul>
<li>Xxxxx Xxxxx</li>
<li>xxxx building x-x-x shinjuku, shinjuku-ku,Tokyo xxx-xxxx Japan</li>
<li>tel: 000-0000-0000</li>
<li>url: www.xxxxx.jp</li>
<li>mail: xxx@xxxxx.jp</li>
</ul>
<p>
テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキスト
</p>
</section>
<section id="works" class="wrapper">
<h2 class="sec-title">Works</h2>
<ul>
<li><img src="img/window1.jpg" alt=""></li>
<li><img src="img/window2.jpg" alt=""></li>
<li><img src="img/box.jpg" alt=""></li>
<li><img src="img/light.jpg" alt=""></li>
<li><img src="img/door.jpg" alt=""></li>
<li><img src="img/clock.jpg" alt=""></li>
</ul>
</section>
<section id="news" class="wrapper">
<h2 class="sec-title">News</h2>
<dl>
<dt>2022.XX.XX</dt>
<dd>雑誌「XXXX」に掲載しています。</dd>
<dt>2022.XX.XX</dt>
<dd>XX月XX日から「XXXXX」の販売を開始いたします。</dd>
<dt>2021.XX.XX</dt>
<dd>【イベント開催のお知らせ】テキストテキストテキストテキスト</dd>
<dt>2021.XX.XX</dt>
<dd>雑誌「XXXX」に掲載しています。</dd>
<dt>2020.XX.XX</dt>
<dd>【イベント開催のお知らせ】テキストテキストテキストテキスト</dd>
</dl>
</section>
<section id="contact" class="wrapper">
<h2 class="sec-title">Contact</h2>
<form action="#" method="post">
<dl>
<dt><label for="name">NAME</label></dt>
<dd><input type="text" id="name" name="your-name"></dd>
<dt><label for="email">E-mail</label></dt>
<dd><input type="email" id="email" name="your-email"></dd>
<dt><label for="message">MESSAGE</label></dt>
<dd><textarea id="message" name="your-message" cols="" rows=""></textarea></dd>
</dl>
<div class="button"><input type="submit" value="送信"></div>
</form>
</section>
</main>
<footer id="footer">
<small>© 2022 My Work</small>
</footer>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
color: #24292E;
}
img {
max-width: 100%;
}
a {
text-decoration: none;
color: #24292E;
}
li {
list-style: none;
}
.wrapper {
max-width: 960px;
padding: 0 4%;
margin: 0 auto 130px;
font-size: 0.9rem;
}
.site-title {
font-weight: normal;
/* line-height: 1px; */
}
.sec-title {
font-size: 1.5rem;
text-align: center;
margin-bottom: 65px;
}
/* header */
#header {
max-width: 960px;
height: 270px;
padding: 0 4%;
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;
}
#header ul {
display: flex;
gap: 0 30px;
padding: 10px 0;
}
#header li {
font-size: 0.9rem;
}
#header li a:hover {
opacity: .7;
}
/* mainvisual */
#mainvisual {
margin-bottom: 80px;
}
#mainvisual img {
width: 100%;
height: 420px;
object-fit: cover;
}
/* about */
#about ul {
margin-bottom: 30px;
}
#about li:first-child {
margin-bottom: 30px;
}
#about p {
text-align: justify;
}
/* works */
#works ul {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
/* margin-bottom: 50px; */
}
#works li {
width: 31%;
margin-bottom: 23px;
}
#works li img {
width: 100%;
height: 100%;
object-fit: cover;
}
/* news */
#news dl {
display: flex;
flex-wrap: wrap;
border-top: 1px solid #c8c8c8;
/* margin-bottom: 20px; */
}
#news dt {
width: 20%;
border-bottom: 1px solid #c8c8c8;
padding: 15px;
}
#news dd {
width: 80%;
border-bottom: 1px solid #c8c8c8;
padding: 15px;
}
/* contact */
#contact dl {
display: flex;
flex-wrap: wrap;
/* margin-bottom: 20px; */
}
#contact dt {
width: 15%;
}
#contact dd {
width: 85%;
margin-bottom: 10px;
}
#contact dd input,
#contact dd textarea {
width: 100%;
border: 1px solid #c8c8c8;
padding: 10px;
}
#contact dd textarea {
height: 10rem;
}
#contact .button {
text-align: center;
}
#contact .button input {
background-color: #24292e;
color: #ffffff;
width: 200px;
margin-top: 20px;
padding: 15px 0;
border: 1px solid #24292e;
}
#contact .button input:hover {
background-color: #ffffff;
color: #24292e;
}
/* footer */
#footer {
background-color: #24292e;
color: #ffffff;
text-align: center;
padding: 10px 20px;
font-size: 0.625rem;
}
/* sp */
@media (max-width: 600px) {
.wrapper {
margin-bottom: 70px;
}
.site-title {
margin-top: 20px;
}
.sec-title {
margin-bottom: 40px;
}
#header {
max-width: 100%;
height: auto;
flex-direction: column;
}
#header ul {
gap: 20px;
}
#header li {
font-size: .8rem;
}
#works ul {
flex-direction: column;
}
#works li {
width: 100%;
}
#news dl {
flex-direction: column;
}
#news dt {
width: 100%;
border-bottom: none;
padding-bottom: 0;
}
#news dd {
width: 100%;
padding-top: 0;
}
#contact dl {
flex-direction: column;
}
#contact dt {
width: 100%;
}
#contact dd {
width: 100%;
}
}










コメント