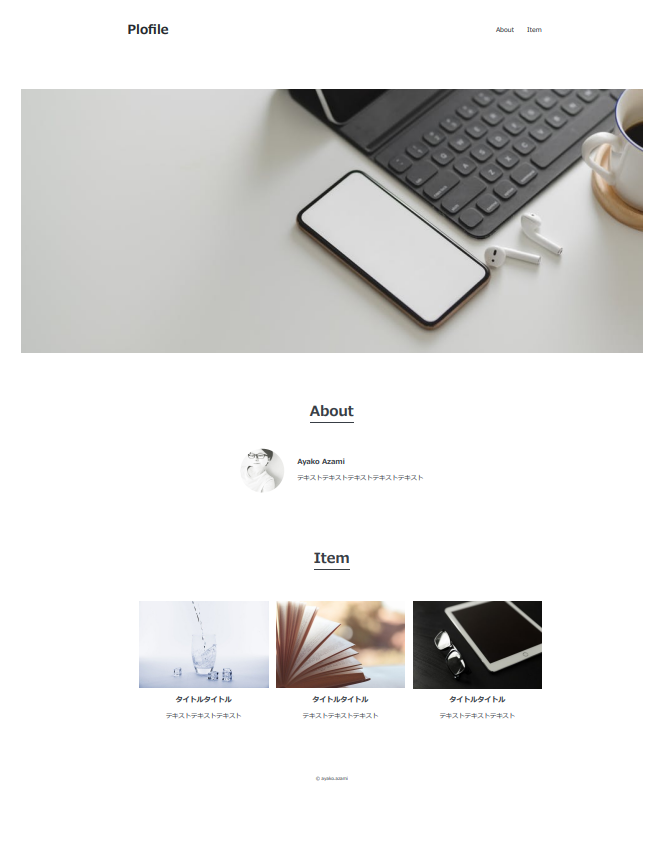
イメージ

コーディング単価
1ページ: 1万円
コード
ディレクトリ(構成)
ProfileSample1
├ CSS
│ └ style.css
├ img
│ ├ book9.jpg
│ ├ glasses4.jpg
│ ├ pc1.jpeg
│ ├ prof2.png
│ ├ profile_pic.png
│ └ water.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="プロフィールサンプルです。">
<title>Profile</title>
<link rel="shortcut icon" href="img/profile_pic.png" type="image/x-icon">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header id="header" class="wrapper">
<h1 class="site-title"><a href="index.html">Plofile</a></h1>
<nav>
<ul>
<li><a href="#about">About</a></li>
<li><a href="#item">Item</a></li>
</ul>
</nav>
</header>
<main>
<div id="mainvisual">
<img src="img/pc1.jpeg" alt="メイン画像">
</div>
<section id="about" class="wrapper">
<h2 class="section-title">About</h2>
<div class="content">
<img src="img/prof2.png" alt="プロフィール画像">
<div class="text">
<h3 class="content-title">Ayako Azami</h3>
<p>テキストテキストテキストテキストテキスト</p>
</div>
</div>
</section>
<section id="item" class="wrapper">
<h2 class="section-title">Item</h2>
<ul>
<li>
<img src="img/water.jpg" alt="item1">
<h3 class="content-title">タイトルタイトル</h3>
<p>テキストテキストテキスト</p>
</li>
<li>
<img src="img/book9.jpg" alt="item2">
<h3 class="content-title">タイトルタイトル</h3>
<p>テキストテキストテキスト</p>
</li>
<li>
<img src="img/glasses4.jpg" alt="item3">
<h3 class="content-title">タイトルタイトル</h3>
<p>テキストテキストテキスト</p>
</li>
</ul>
</section>
</main>
<footer id="footer">
<small>© ayako.azami</small>
</footer>
</body>
</html>CSS(style.css)
@charset "utf-8";
html {
font-size: 100%;
}
body {
color: #383e45;
font-size: 0.9rem;
}
a {
text-decoration: none;
}
img {
max-width: 100%;
}
li {
list-style: none;
}
.site-title {
width: 120px;
line-height: 1px;
padding: 10px 0;
}
.site-title a {
display: block;
color: #24292e;
}
.section-title {
display: inline-block;
font-size: 2rem;
/* text-align: center; */
margin-bottom: 60px;
border-bottom: 1px solid #383e45;
}
.content-title {
font-size: 1rem;
margin: 10px 0;
}
.wrapper {
max-width: 960px;
margin: 0 auto 100px;
padding: 0 4%;
text-align: center;
}
/* header */
#header {
display: flex;
justify-content: space-between;
align-items: center;
/* margin: 0 auto; */
}
#header ul {
display: flex;
padding: 10px 0;
}
#header li {
margin-left: 30px;
}
#header li a {
color: #24292e;
}
#header li a:hover {
opacity: .7;
}
/* mainvisual */
#mainvisual {
margin-bottom: 80px;
}
#mainvisual img {
width: 100%;
max-width: 1920px;
height: 600px;
object-fit: cover;
}
/* About */
#about .content {
display: flex;
justify-content: center;
align-items: center;
}
#about img {
width: 100px;
height: 100px;
border-radius: 50%;
margin-right: 30px;
}
#about .text {
text-align: left;
}
/* Item */
#item ul {
display: flex;
justify-content: space-between;
}
#item li {
width: 32%;
}
/* footer */
#footer {
font-size: 0.5rem;
padding: 10px 0;
text-align: center;
}
@media (max-width: 600px) {
#mainvisual img {
height: calc(100vh - 60px);
}
#about .content {
flex-direction: column;
}
#about img {
margin-right: 0;
}
#item ul {
flex-direction: column;
}
#item li {
width: 100%;
margin-bottom: 30px;
}
}








コメント