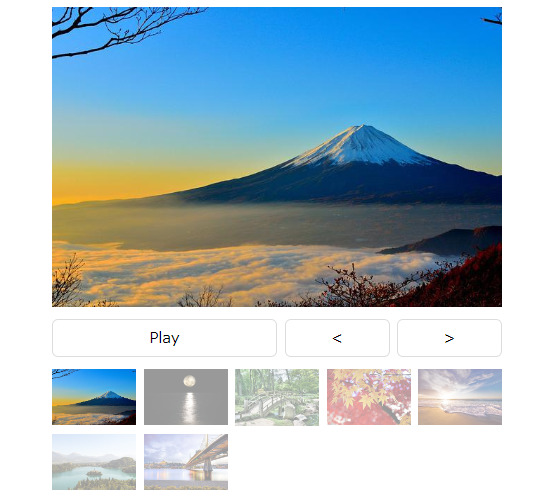
イメージ

コーディング単価
1ページ: 5万円
コード
ディレクトリ構成
MySlideshow
├ css
│ └ style.css
├ js
│ └ main.js
├ myimg
│ ├ beach.jpg
│ ├ bled.jpg
│ ├ bridge.jpg
│ ├ istanbul.jpg
│ ├ leaves.jpg
│ ├ moon.jpg
│ └ mountain.jpg
└ index.htmlHTML(index.html)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Slideshow</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<main>
<img id="main">
<nav>
<ul>
<li id="play">Play</li>
<li id="prev"><</li>
<li id="next">></li>
</ul>
</nav>
<ul class="thumbnails">
</ul>
</main>
<script src="js/main.js"></script>
</body>
</html>CSS(style.css)
@charset "utf-8";
main {
width: 300px;
margin: 0 auto;
}
img {
vertical-align: bottom;
}
ul {
list-style: none;
padding: 0;
margin: 0;
}
#main {
width: 300px;
height: 200px;
margin-bottom: 8px;
}
nav {
margin-bottom: 8px;
}
nav ul {
display: flex;
justify-content: space-between;
}
nav li {
border: 1px solid #ddd;
border-radius: 4px;
font-size: 4px;
padding: 4px;
text-align: center;
cursor: pointer;
user-select: none;
}
nav li:hover {
background: #f8f8f8;
}
#play {
width: 140px;
}
#prev,
#next {
width: 60px;
}
.thumbnails {
display: grid;
grid-template-columns: repeat(5, 56px);
gap: 5px;
}
.thumbnails li {
cursor: pointer;
opacity: 0.4;
}
.thumbnails li:hover,
.thumbnails li.current {
opacity: 1;
}
.thumbnails img {
width: 56px;
}JavaScript(main.js)
'use strict';
{
const images = [
'myimg/mountain.jpg',
'myimg/moon.jpg',
'myimg/bridge.jpg',
'myimg/leaves.jpg',
'myimg/beach.jpg',
'myimg/bled.jpg',
'myimg/istanbul.jpg',
];
let currentIndex = 0;
const mainImage = document.getElementById('main');
mainImage.src = images[currentIndex];
images.forEach((image, index) => {
const img = document.createElement('img');
img.src = image;
const li = document.createElement('li');
if (index === currentIndex) {
li.classList.add('current');
}
li.addEventListener('click', () => {
mainImage.src = image;
const thumbnails = document.querySelectorAll('.thumbnails > li');
thumbnails[currentIndex].classList.remove('current');
currentIndex = index;
thumbnails[currentIndex].classList.add('current');
});
li.appendChild(img);
document.querySelector('.thumbnails').appendChild(li);
});
const next = document.getElementById('next');
next.addEventListener('click', () => {
let target = currentIndex + 1;
if (target === images.length) {
target = 0;
}
document.querySelectorAll('.thumbnails > li')[target].click();
});
const prev = document.getElementById('prev');
prev.addEventListener('click', () => {
let target = currentIndex - 1;
if (target < 0) {
target = images.length - 1;
}
document.querySelectorAll('.thumbnails > li')[target].click();
});
let timeoutId;
function playSlideshow() {
timeoutId = setTimeout(() => {
next.click();
playSlideshow();
}, 1000);
}
let isPlaying = false;
const play = document.getElementById('play');
play.addEventListener('click', () => {
if (isPlaying === false) {
playSlideshow();
play.textContent = 'Pause';
} else {
clearTimeout(timeoutId);
play.textContent = 'Play';
}
isPlaying = !isPlaying;
});
}








コメント